Xojo components
Add features to your Xojo project, with little efforts. Try these extensions to use them in your next work!
All the products are created for Xojo API2 projects
All the products come with a sample project and can be tested in debug mode for free. For use them in a compiled application you need to buy them at the Xojo Store. The licence is valid for all the updates with the same major release.
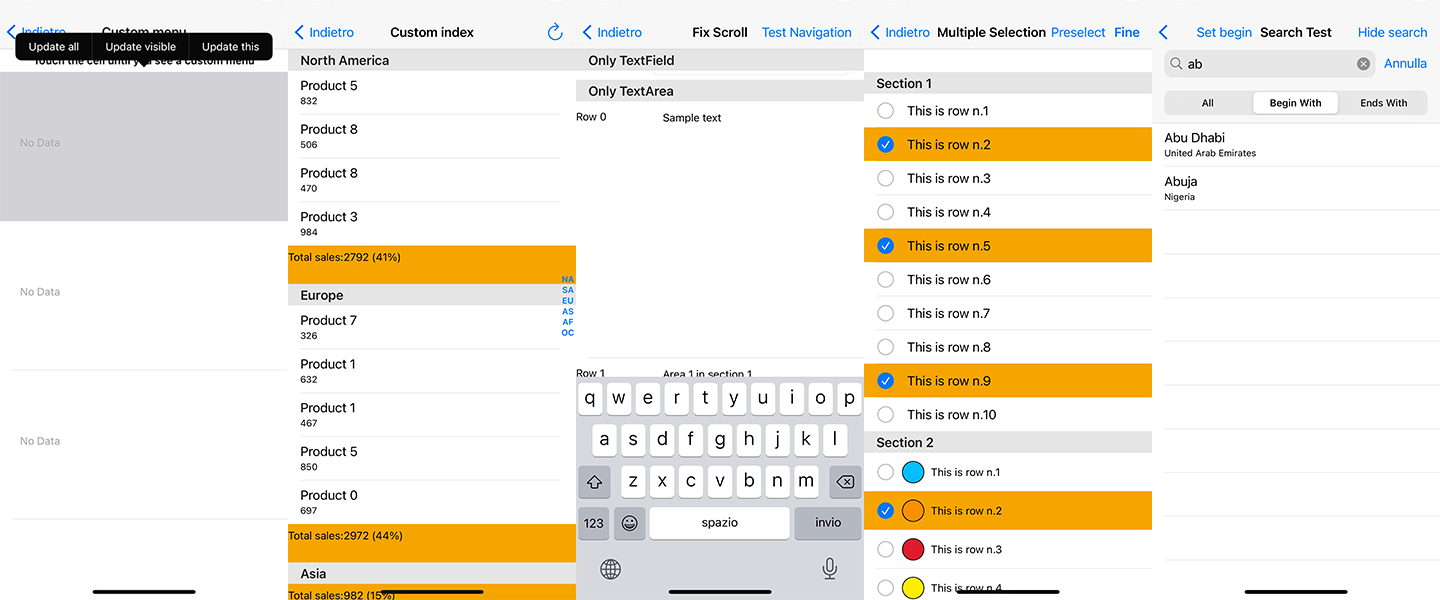
iOSMobileTableExtended
110
Release 2.3.1
Adds useful features including: custom swipe to reload, table header and footer, custom section header and footer, contextual menus (old and modern), data prefetch, side index, TextEdit fix and more.

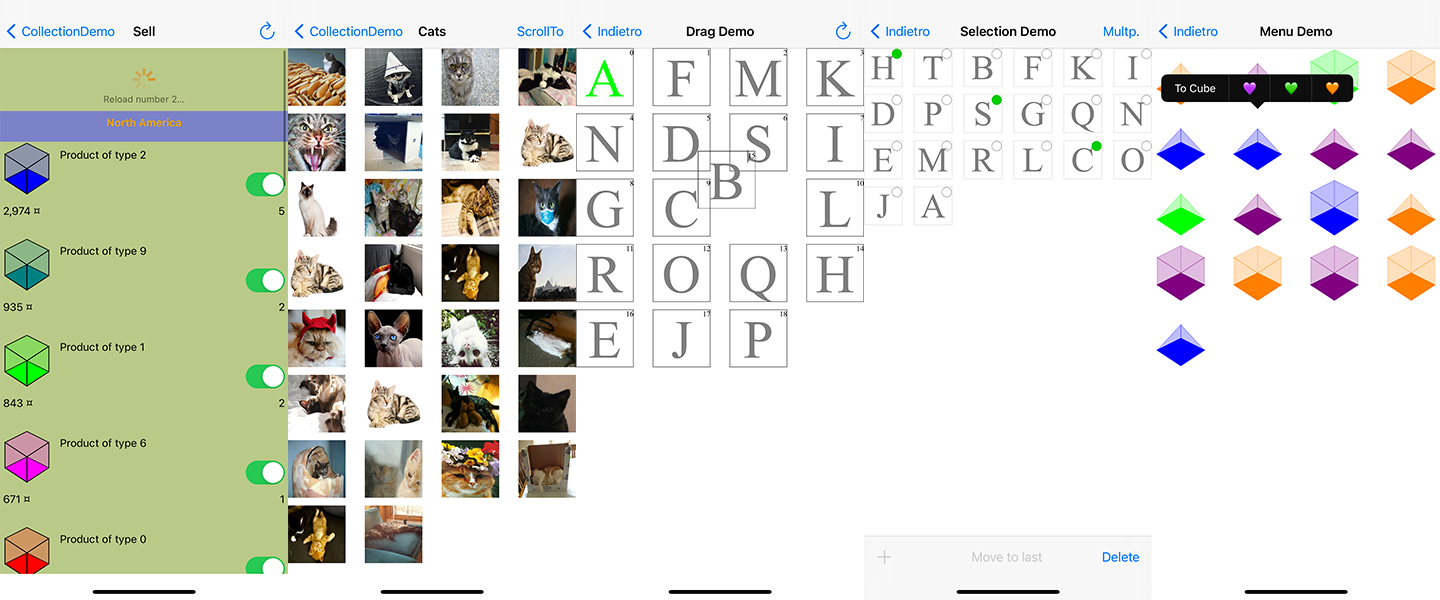
ARiOSMobileCollectionView
110
Release 2.3.0
Show your custom cells in an efficient bidimensional distribution, with all the needed features as custom cells, custom section header and footer, drag cell, select cells, custom menus (old and modern), search, data prefetch and more.

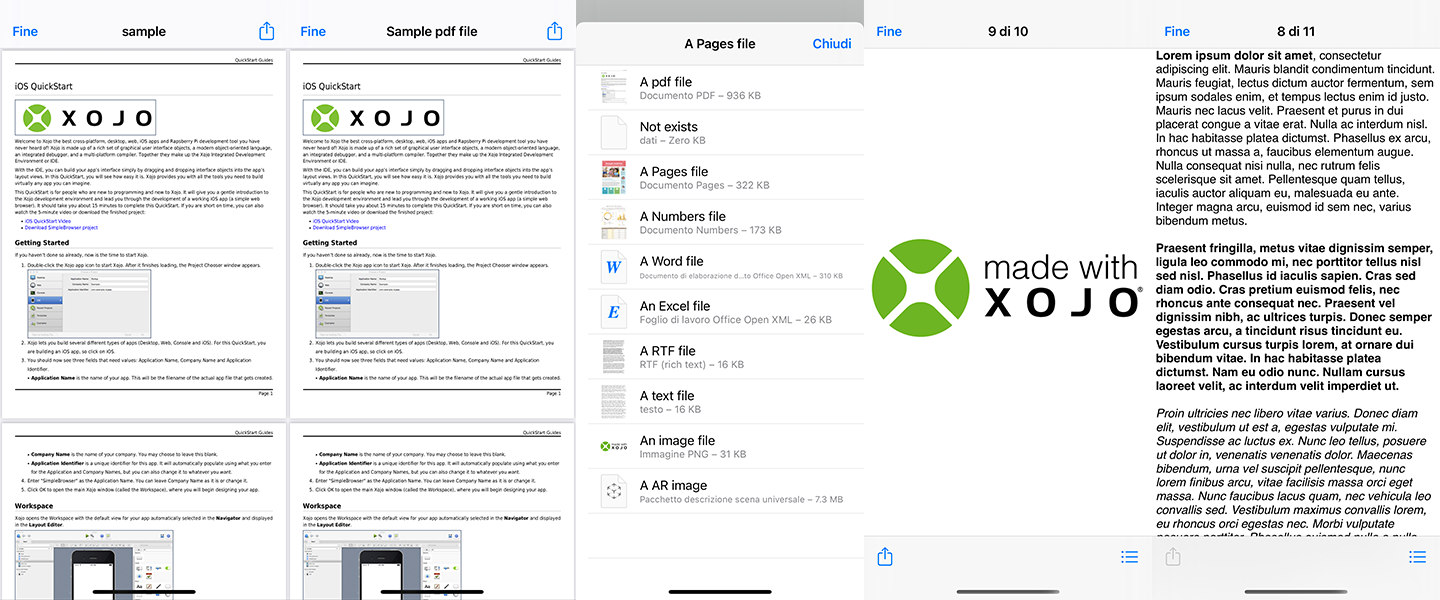
ARiOSMobilePreviewController
45
Release 2.0.1
Show the user the preview of any file(s), as long your device can read them, with custom title and sharing options

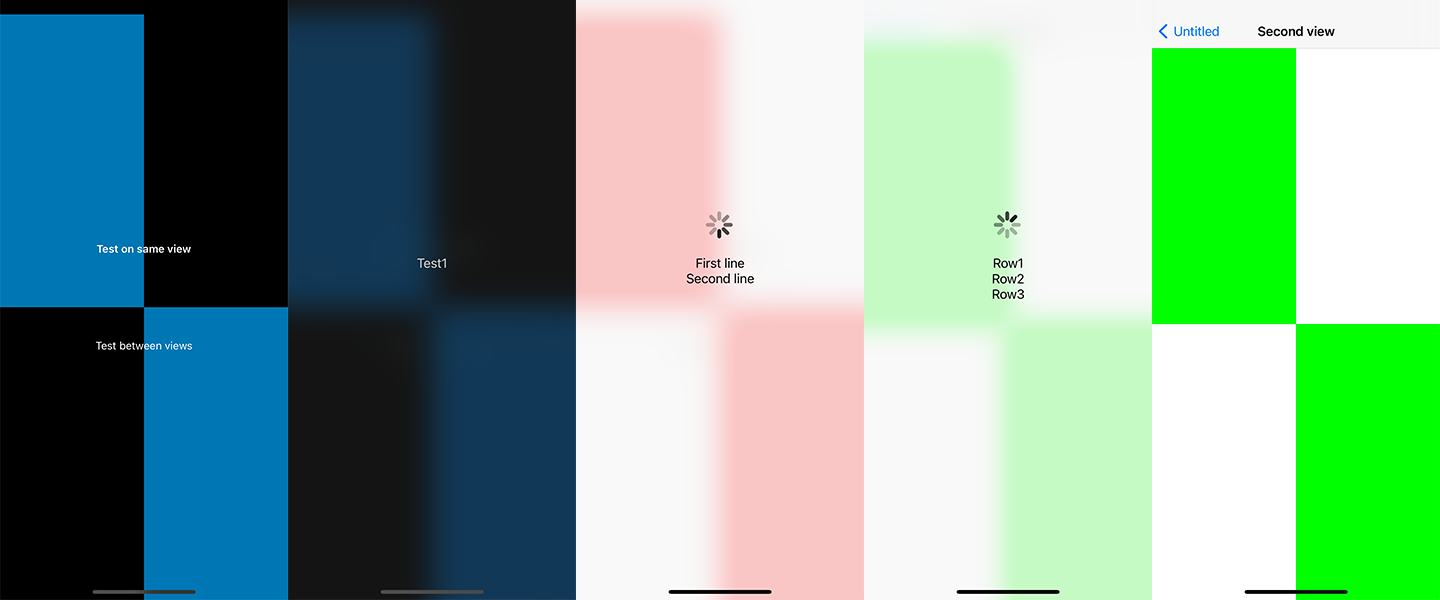
ARiOSMobileWaitingView
30
Release 2.0.0
Prevent the user from navigating the interface while something is downloading or doing a long process

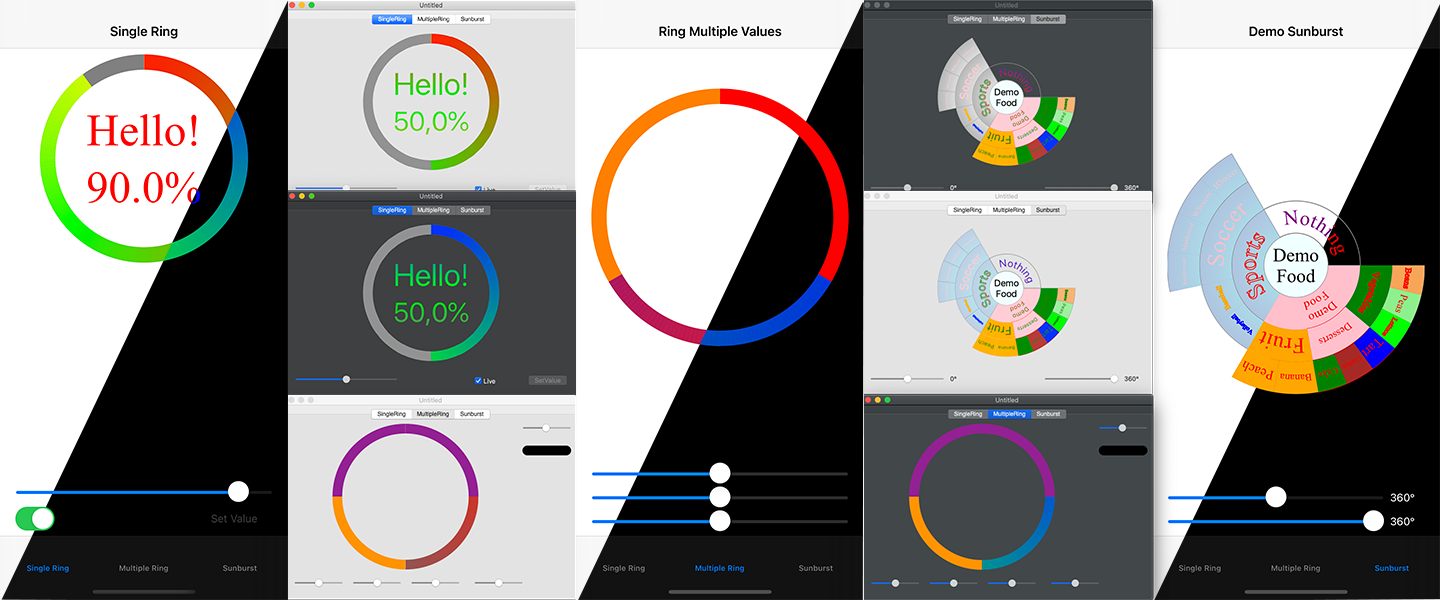
ARRings
50
Release 2.1.1
Show in your desktop or iOS project values as rings o Sunburst structure